Frontend

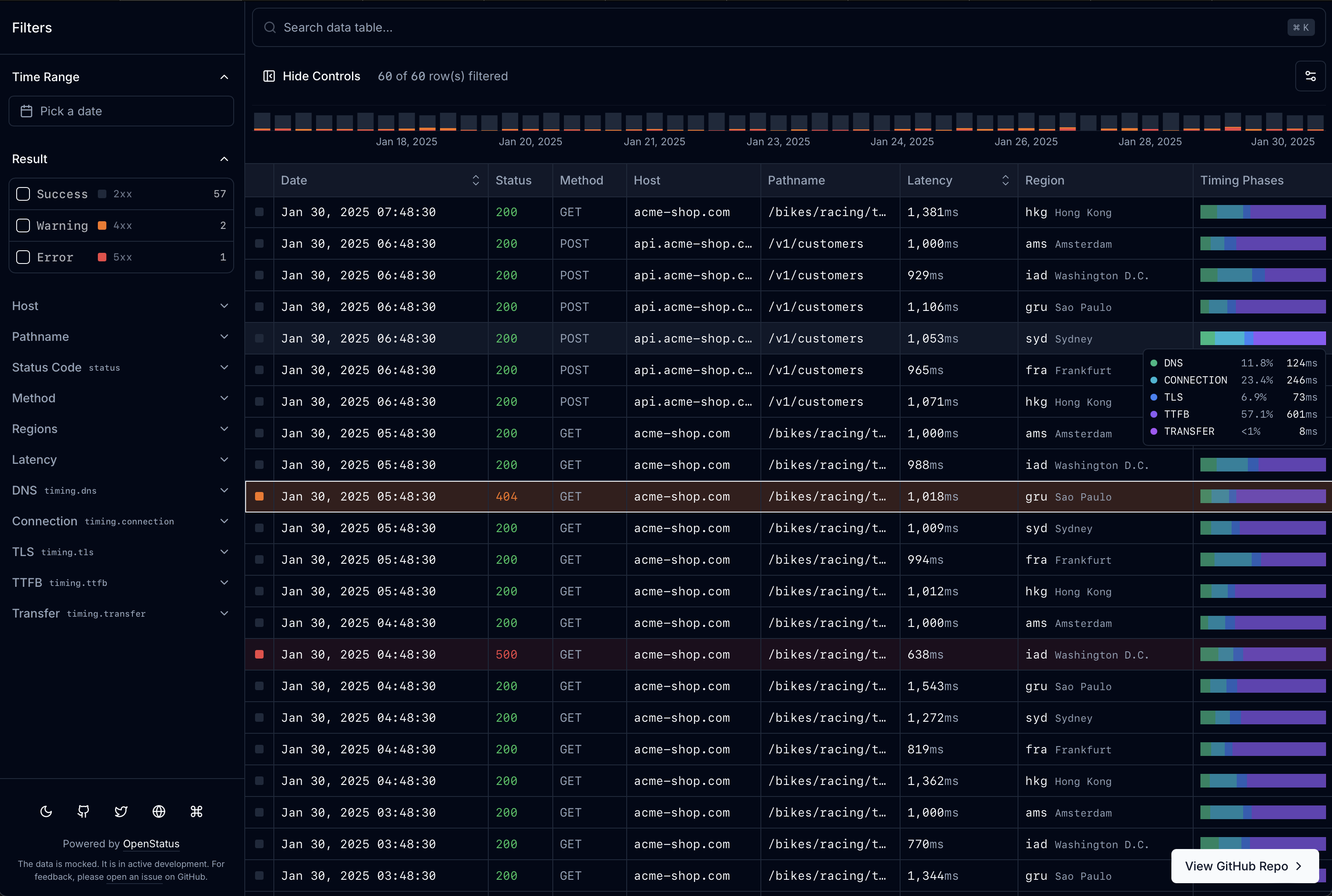
Data Table | OpenStatus
data-table.openstatus.devPowered by tanstack table and shadcn ui with controls and cmdk using search params as state via nuqs.
The JavaScript Oxidation Compiler
oxc.rsA collection of high-performance JavaScript tools written in RustBento Grid Generator - v0 by Vercel
bentogrid.v0.buildChat with v0. Generate UI with simple text prompts. Copy, paste, ship.
Recipes – Frontend.FYI
frontend.fyiWhether you want to have a quick overview to drool over all the beautiful frontend components, or are looking for a quick copy-paste solution, that's what the recipes are for.
Fluid for Tailwind CSS - Build better responsive designs in less code.
fluid.twScale utilities smoothly between breakpoints with modern clamp() functions.
Motion-Primitives
motion-primitives.comMotion-Primitives, a collection of open-source, customizable motion components built with Framer Motion and Tailwind CSS. Perfect for enhancing your web projects with beautiful, smooth animations.restyle
reactstyle.vercel.appThe simplest way to add CSS styles to your React components.
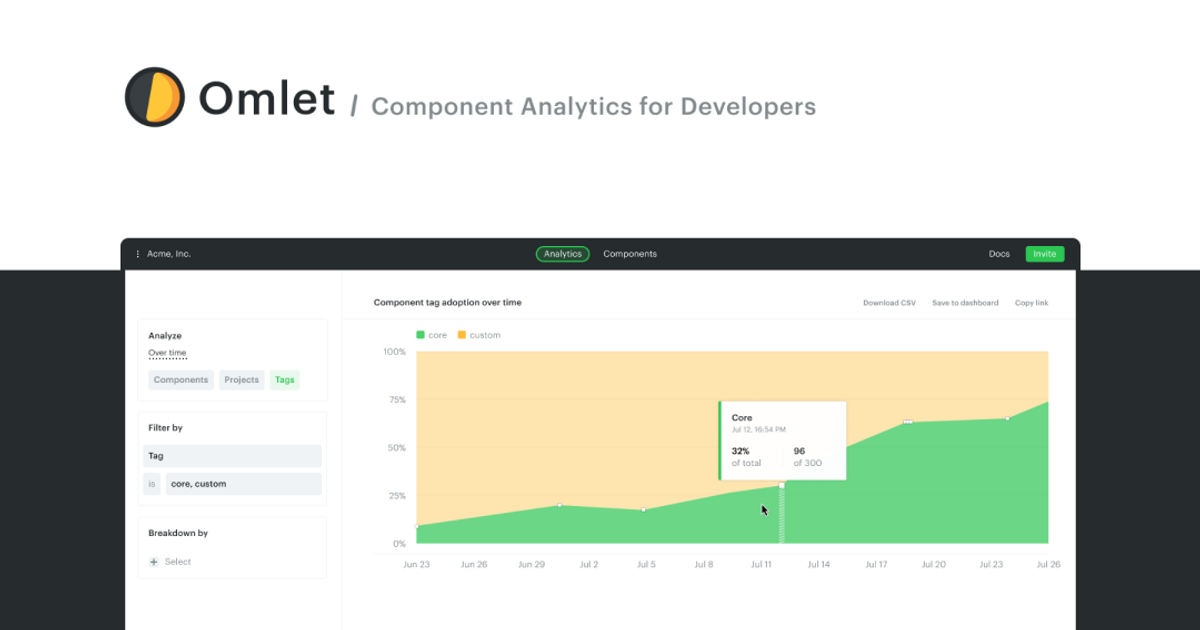
Omlet
omlet.devComponent analytics and insights for React.
Free for Developers
free-for.devDevelopers and Open Source authors now have a massive amount of services offering free tiers, but it can be hard to find them all to make informed decisions.
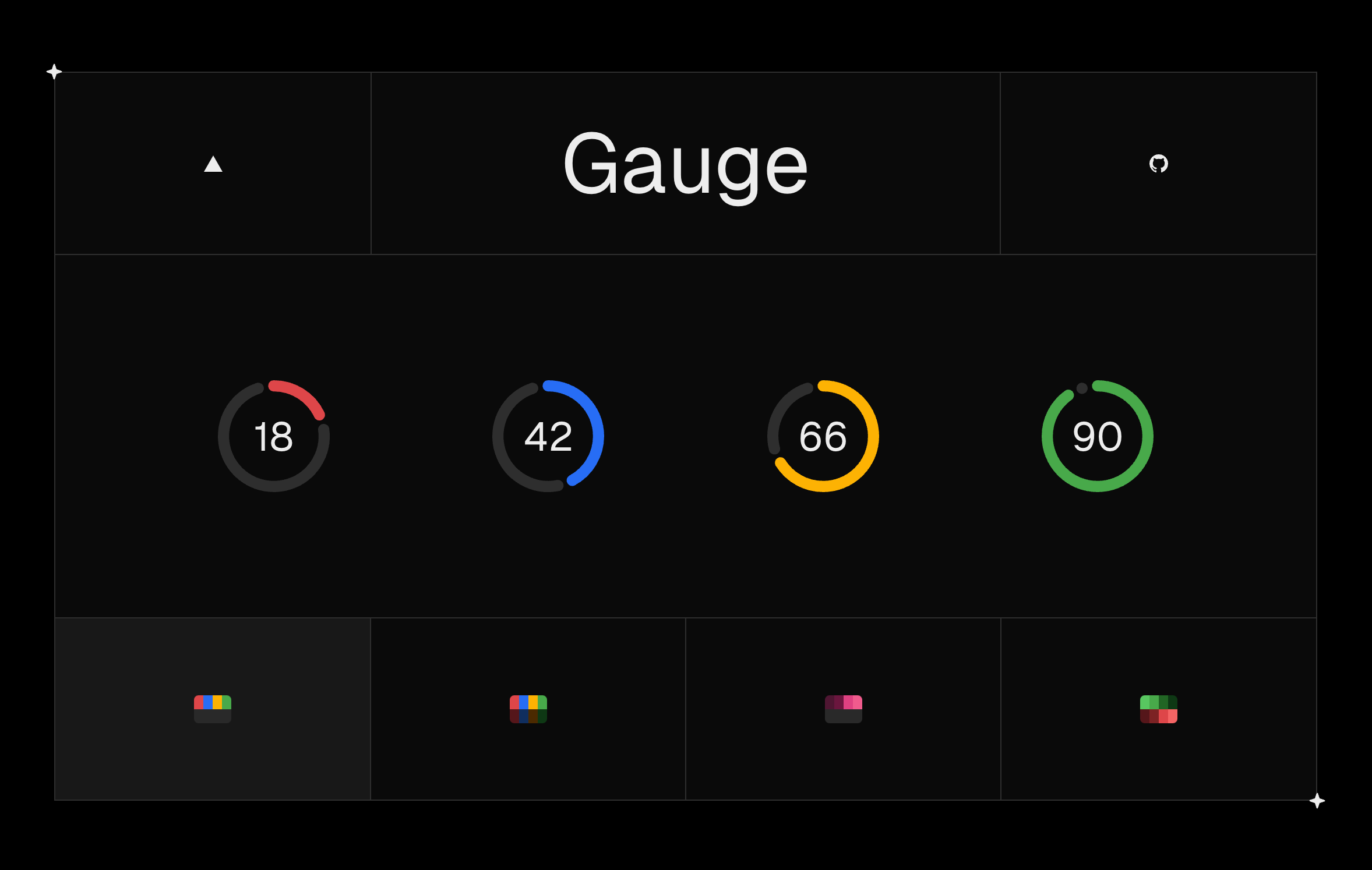
Gauge
gauge.onur.devAn aesthetic and customizable circular visual component for React.Gauge Component
gauge-demo.vercel.appVercel's Gauge component recreated by @mfts0
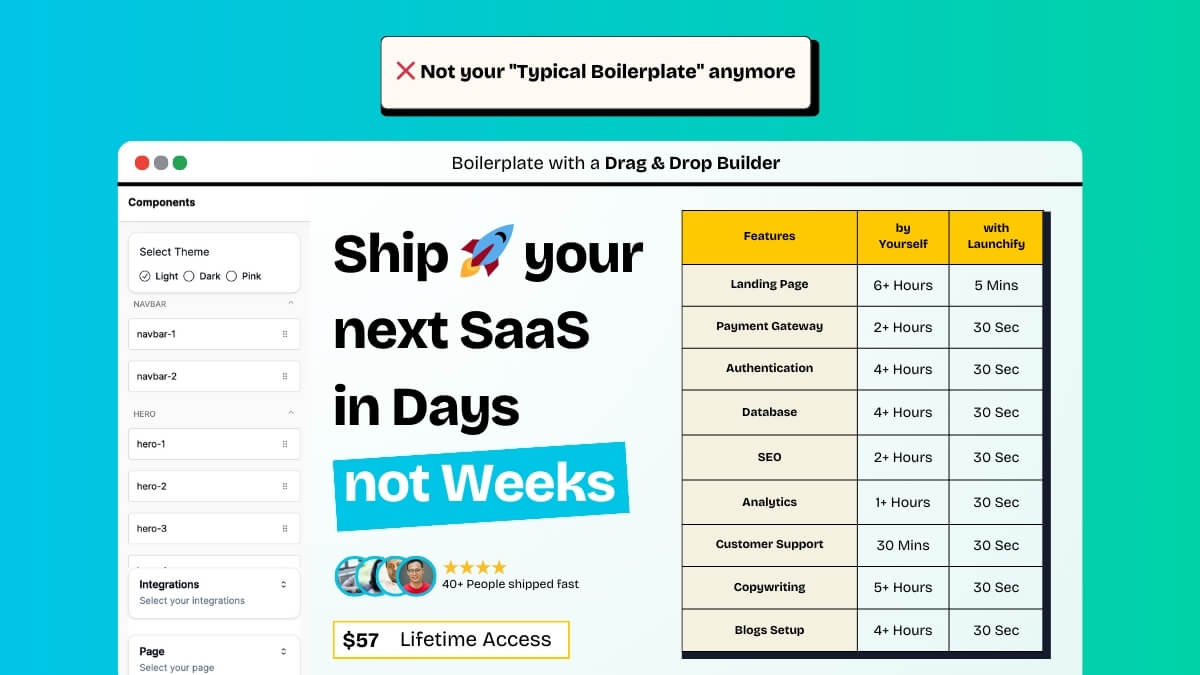
Tailwind and Next.js UI Components for Speedy Web Development - boilercode.app
launchify.clubSupercharge your web development with our Tailwind and Next.js UI components. Create responsive and stylish web applications faster and more efficiently.
Effect – The best way to build robust apps in TypeScript
effect.websiteEffect is a powerful TypeScript library designed to help developers easily create complex, synchronous, and asynchronous programs.
Three.js Journey — Learn WebGL with Three.js
threejs-journey.comThe ultimate Three.js course whether you are a beginner or a more advanced developer
Next.js View Transitions
next-view-transitions.vercel.appUsing native CSS View Transitions API in Next.js App Router
SST
sst.devBuild modern full-stack serverless applications on AWS with Next.js, SvelteKit, Remix, Astro, Solid, and more.
Installation • Tremor Raw
raw.tremor.soCustomizable, accessible React components to build dashboards and modern web applications.
Next.js video embedding with next-video
next-video.devNext Video solves the hard problems with embedding, storing, streaming, and customizing video in your Next.js app.
uilabs
uilabs.devExperimental laboratory of fine UIDeveloper Tips by Umar Hansa
umaar.comA developer tip, in the form of a gif, in your inbox each week. Subscribe to Dev Tips to get these in your inbox
Developer Roadmaps - roadmap.sh
roadmap.shCommunity driven roadmaps, articles and guides for developers to grow in their career.
Get your pages indexed within 48 hours.
requestindexing.com
rodz/input-otp
input-otp.rodz.devOne-time password input component for React. Accessible. Unstyled. Customizable. Open Source. Build your own OTP form effortlessly.
10000+ Themes for shadcn/ui
ui.jln.devExplore 10000+ themes for shadcn/ui and easily copy them into your project. Or just create your own theme from scratch!
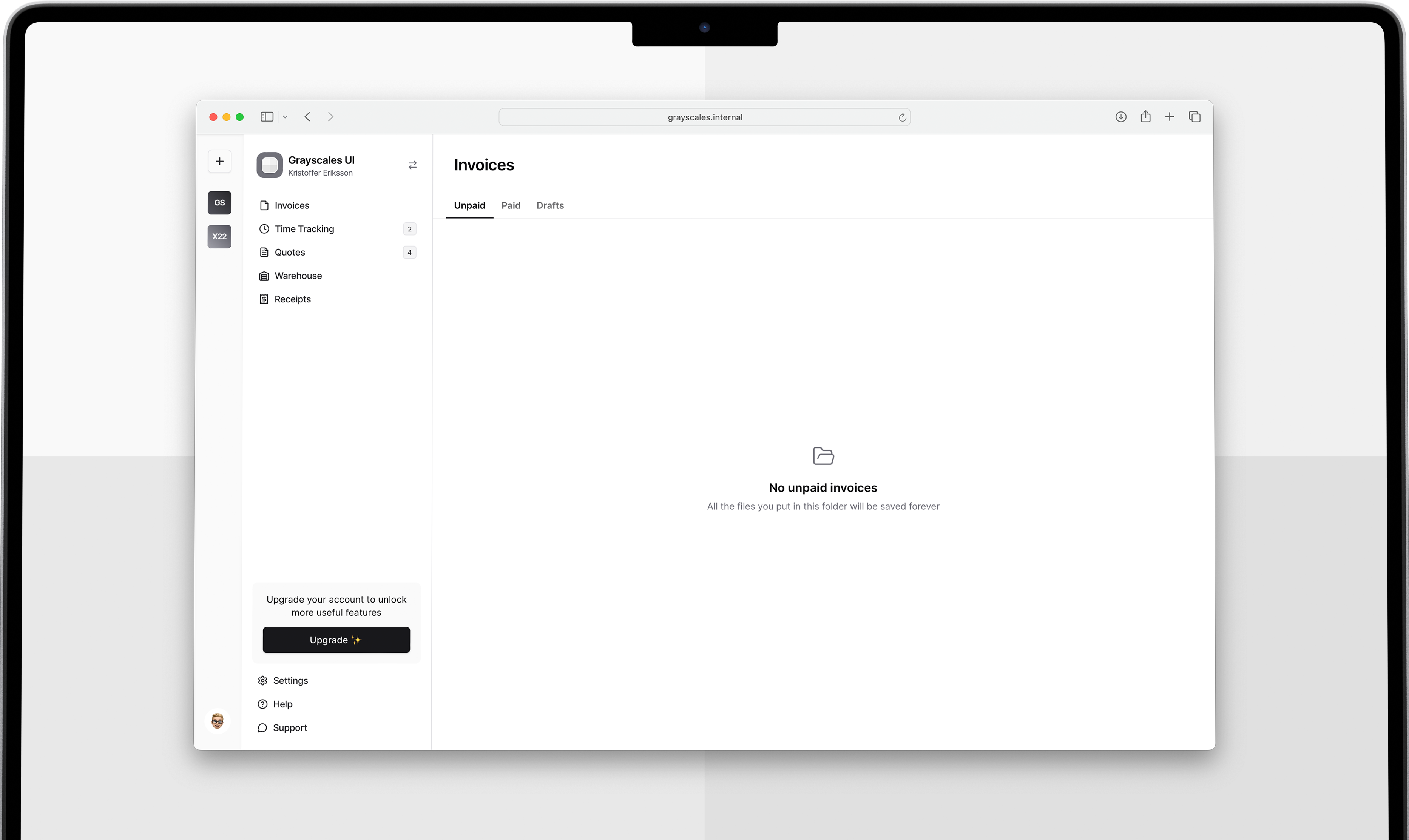
Grayscales
grayscal.esBeutiful and clean grayscales to use in your projects.
Shadcn Form Builder
shadcn-form.com
Shadcn Registries
shadcn-registries.vercel.appCreate, Extend, Share your custom themes with thousands of devs.
MotionNumber for Framer Motion
motion-number.barvian.meTransition, format, and localize numbers with a ~3kB Framer Motion component. Accessible and customizable.
Type safe Server Actions in your Next.js (App Router) project | next-safe-action
next-safe-action.devnext-safe-action is a library for defining end-to-end typesafe and validated Server Actions in Next.js (App Router) projects.
Swapy, a simple JavaScript tool for converting any layout you have to drag-to-swap layout
swapy.tahazsh.comA simple JavaScript tool for converting any layout you have to drag-to-swap layout
Code Hike
codehike.orgMarvellous code walkthroughsName Checker
namechecker.vercel.appFind out if your project name is takenGitHub - tsconfig/bases: Hosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment
github.comHosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment - tsconfig/basesGradient Picker | Shadcn UI Component to pick gradients, colors and backgrounds
gradient.pageA React component to pick CSS gradients, colors, and more.
Geist Gauge
geist-gauge.vercel.appA circular visual for conveying a percentage.
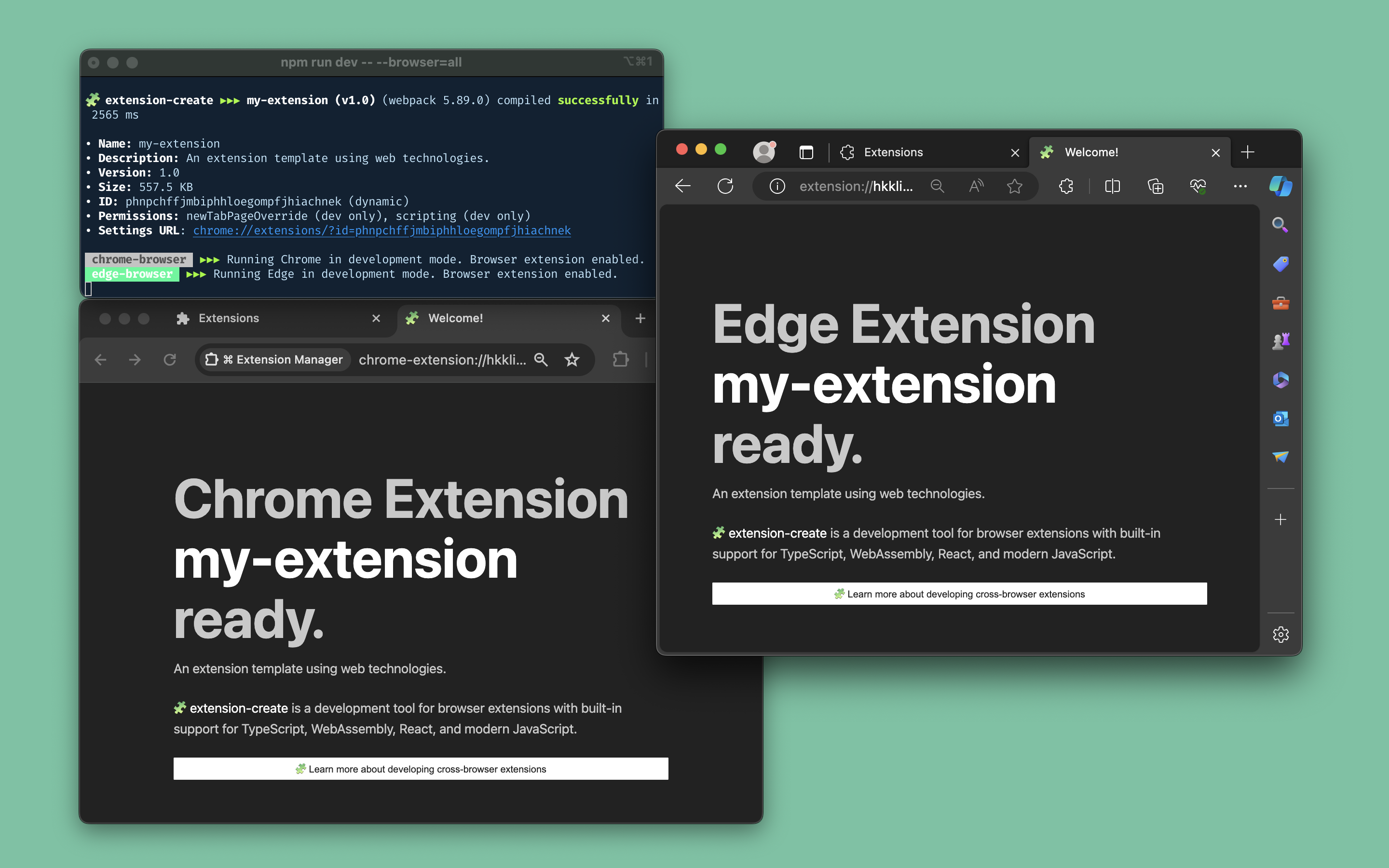
Extension
extension.js.orgPlug-and-play, zero-config, cross-browser extension development tool.
React Spring
react-spring.devBring your components to life with simple spring animation primitives for React
CSS for JavaScript Developers | An online course that teaches the fundamentals of CSS for React/Vue devs
css-for-js.devA comprehensive course that helps you develop deep mastery of CSS. Built specifically for JavaScript developers!
Nextra – Next.js Static Site Generator – Nextra
nextra.siteMake beautiful websites with Next.js & MDX.Million Lint | Million.js
million.devFind and fix slow React components
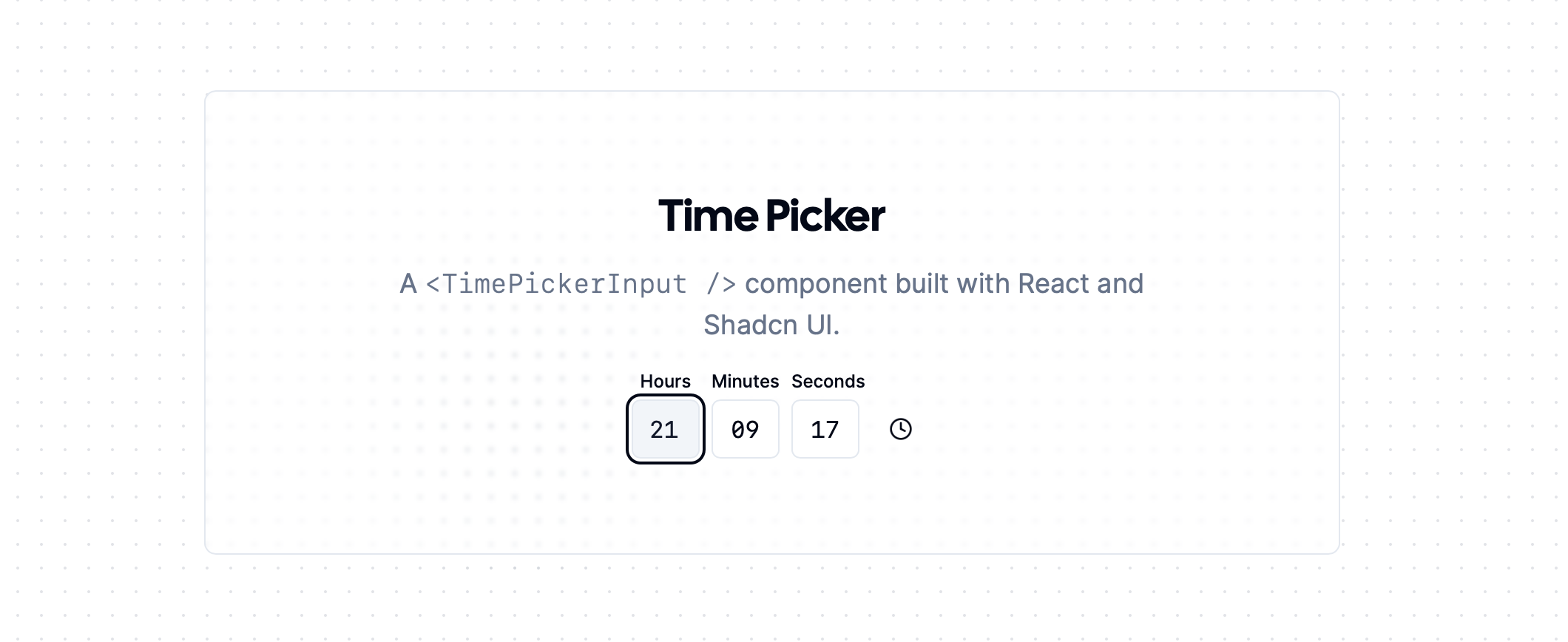
TimePicker | OpenStatus
time.openstatus.devA time picker component for your shadcn ui appgoogle webfonts helper
gwfh.mranftl.comA Hassle-Free Way to Self-Host Google Fonts. Get eot, ttf, svg, woff and woff2 files + CSS snippets!Cache Control
shayy.org
Blog posts by Ryan Mulligan
ryanmulligan.devBlogging my general thoughts and rambles, code snippets, and front-end web dev discoveries
Fjolt
fjolt.comLet's look at all the utility types in TypeScript
Unlighthouse
unlighthouse.devLike Google Lighthouse, but it scans every single page.
Open Props: sub-atomic styles
open-props.styleOpen source CSS custom properties to help accelerate adaptive and consistent design. Available from a CDN or NPM, as CSS or Javascript.
GitButler | Git Branching, Refined
gitbutler.comA Git client for simultaneous branches on top of your existing workflow..
page-speed.dev
page-speed.devSee and share Core Web Vitals and PageSpeed Insights results simply and easily.